
In this tutorial, I will share how to deploy React Application using Firebase Hosting. First of all, make sure that you already have React Application project. If not you can follow this tutorial.
Install Firebase tools and login to Firebase
Next step, go to your React Application project directory and inside the directory, you will need to install the firebase tools using:
And then after that login into Firebase using:
Initialize Firebase for React Application
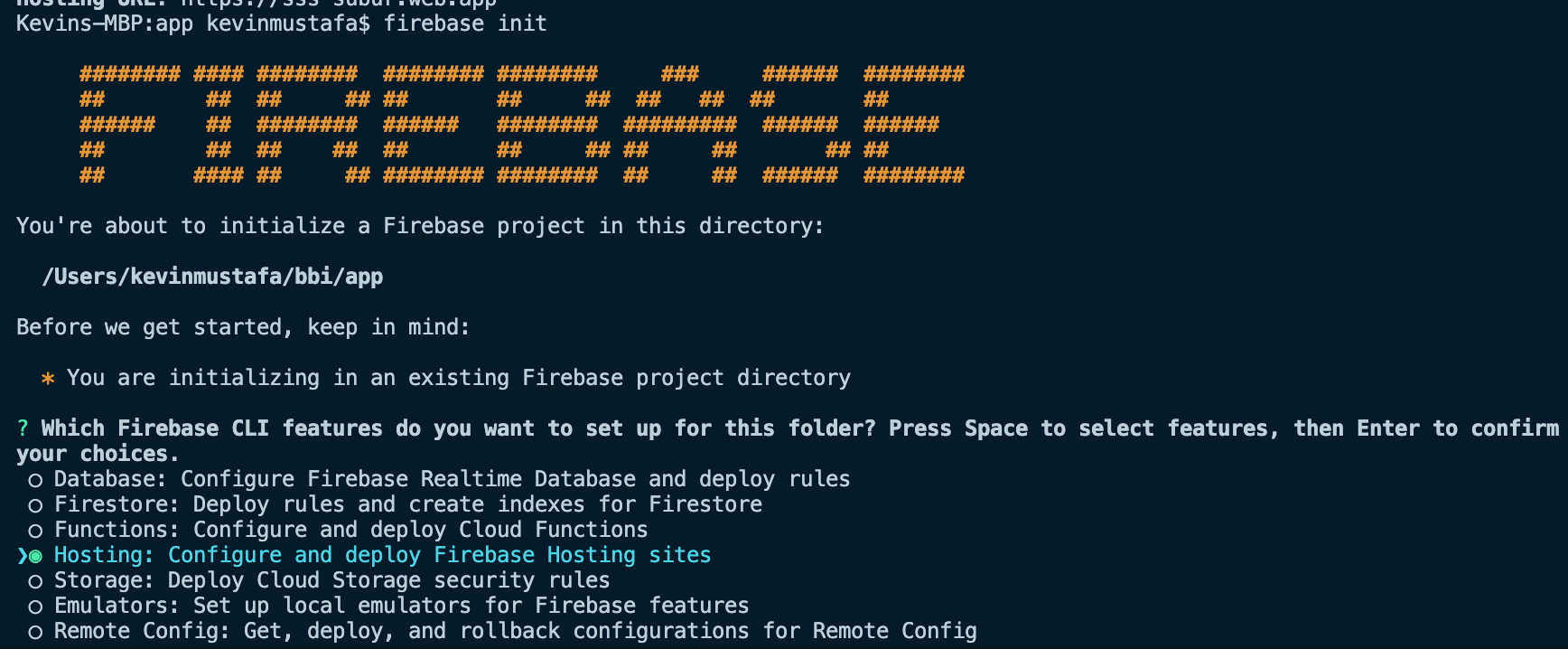
After installing the Firebase tools and login into Firebase, proceed to initialize the Firebase inside your React Application project by using:
You will get some questions and choices in the process, just follow the steps below:

Choose Hosting: Configure and deploy Firebase Hosting sites.

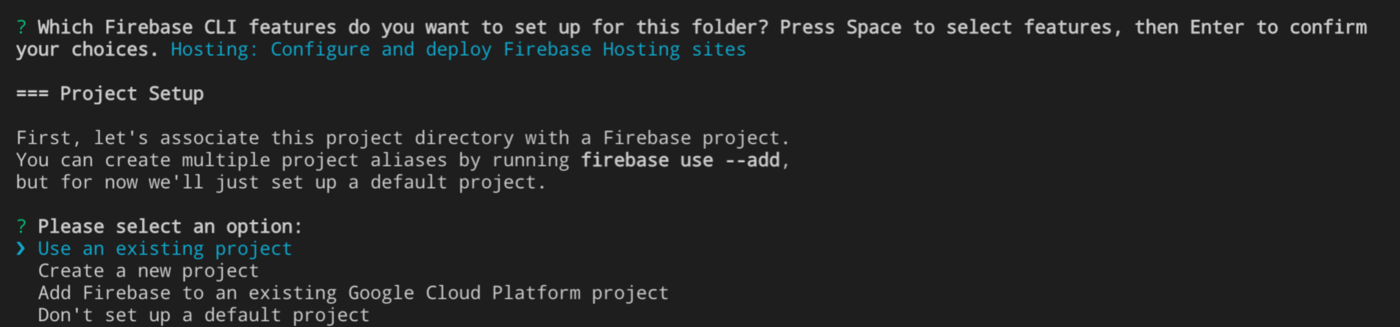
Choose Use and existing project and then choose your firebase project.

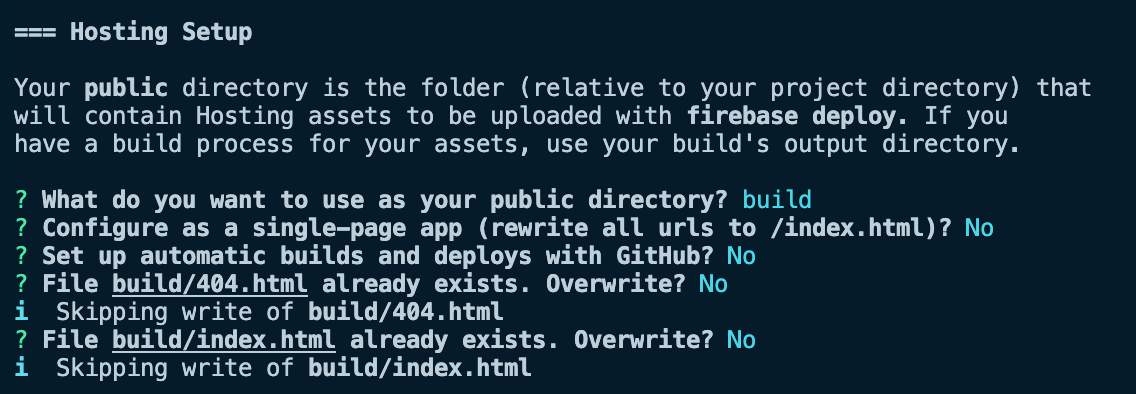
Follow all the answers like what I did in the screenshot above. You can answer differently if you really know what you are doing.

Now that you have successfully initialized firebase in your React application, inside firebase.json make sure that it looks like the following:
{
"hosting": {
"public": "build",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}Deploying your React Application to Firebase Hosting
Now all you have to do is deploy your React Application into Firebase Hosting using:
Firebase will give you a unique URL where your deployed React Application is hosted on. That is all, congratulations! You have successfully deployed your React Application using simple and secure (securely hosted using HTTPS) Firebase hosting. If you want to learn how to create Firebase Cloud Function you can follow the tutorial here.